Well, for those who prefer to have a custom toolbar that does not give them such problems and allow them to continue using other scripts, here's how to create our own floating toolbar with a close option.
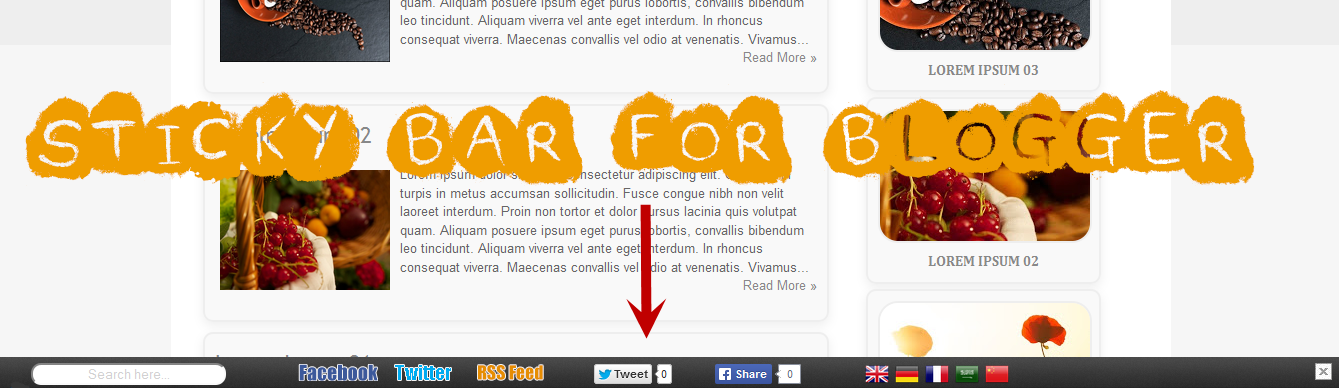
The toolbar contains a search box, link for feed subscription, link to follow on Twitter and Facebook, like button to share on Twitter or Facebook and translator in five languages.

You can see it working in this demo blog.
Adding a Custom Sticky Toolbar on Blogger
Step 1. Login to your Blogger account > select your blog > click on the "Template" option on the left side
Step 2. Click on the Edit HTML button on the right side > click anywhere inside the code area and press CTRL + F keys to open the Blogger search box
Step 3. Paste or type the following tag inside the search box and hit Enter to find it:
]]></b:skin>Step 4. Just above ]]></b:skin> add the following CSS style:
#custom-toolbar {Step 5. Now search for this tag:
overflow: auto;
position: fixed;
background: #1B1B1B url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbzWeTfXO_ITZwtdLp2SYO8_s2g5ETRL9vMGlHccFNjtDKgNUT60QkdzGC5ufQDlAs3rltaQ3c4ZNjtt2unZabSTnap-73nAHb6qLsnS_T6dvny_FLzZ7KqN-UmSauO338Qbv1CJjIKbGW/s1600/pagelist.png") repeat-x scroll 0 bottom;
font: bold 13px/17px "Helvetica Neue",Helvetica,Arial,Geneva,sans-serif;
height: 33px;
margin: 0 auto;
width: 100%;
bottom:0px;
right:0;
}
.close-toolbar {
float: right;
margin-top:6px;
padding-right: 10px;
cursor: pointer;
}
.search-text {
color: #D1D1D1;
text-align: center;
border-radius: 10px;
}
.google_translate:hover img {
filter:alpha(opacity=0.90);
-moz-opacity: 0.90;
opacity: 0.90;
border:0;
}
</head>Step 6. Just above the </head> tag add this script:
<script type='text/javascript'>Step 7. Now search for the </body> tag and just above it, add this HTML code:
// Custom Toolbar for Blogger (helplogger.blogspot.com)
//<![CDATA[
var toolbar_blogger = new Array();
var toolbar_clear = new Array();
function toolbarFloat(toolb) {
toolbar_blogger[toolbar_blogger.length] = this;
var ftrpointer = eval(toolbar_blogger.length-1);
this.pagetop = 0;
this.cmode = (document.compatMode && document.compatMode!="BackCompat") ? document.documentElement : document.body;
this.toolbsrc = document.all? document.all[toolb] : document.getElementById(toolb);
this.toolbsrc.height = this.toolbsrc.offsetHeight;
this.toolbheight = this.cmode.clientHeight;
this.toolboffset = toolbGetOffsetY(toolbar_blogger[toolbpointer]);
var toolbbar = 'toolbar_clear['+toolbpointer+'] = setInterval("toolbarFloatInit(toolbar_blogger['+toolbpointer+'])",1);';
toolbbar = toolbbar;
eval(toolbbar);
}
function toolbGetOffsetY(toolb) {
var toolbTotOffset = parseInt(toolb.mtasrc.offsetTop);
var parentOffset = toolb.toolbsrc.offsetParent;
while ( parentOffset != null ) {
toolbTotOffset += parentOffset.offsetTop;
parentOffset = parentOffset.offsetParent;
}
return toolbTotOffset;
}
function toolbarFloatInit(toolb) {
toolb.pagetop = toolb.cmode.scrollTop;
toolb.toolbsrc.style.top = toolb.pagetop - toolb.mtaoffset + "px";
}
function closeTopAds() {
document.getElementById("custom-toolbar").style.visibility = "hidden";
}
//]]>
</script>
<div id='custom-toolbar'>Finally, change what is in blue with the URLs of your Facebook and Twitter profiles.
<img border='0' class='close-toolbar' onClick='closeTopAds();return false;' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjdzAOvdsvuPZJixq6CQeuVs1Kpr9ythgmmpXwvg_0kB3ZhTQGkby_2LB6vkacyhdF79Y7QUqS6hAAu_zy-UCUEArsqoCjQtOV1ltwywsXy1pWeRFs1HKrao9UhmP5qIb_W4QnORc-FA1ot/s1600/close_button.png' title='Close' width='17'/>
<table border='0' cellpadding='2'>
<tr>
<td style='padding-left:30px; padding-right:50px;'><form action='/search' id='search' method='get' name='searchForm' style='display:inline;'>
<input class='search-text' name='q' onblur='if (this.value == "") this.value = "Search here...";' onfocus='if (this.value == "Search here...") this.value = "";' size='28' type='text' value='Search here...'/></form></td>
<td style='padding-left:20px;'><a href='http://www.facebook.com/username' title='Follow on Facebook'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgERJjQpvARddFrVEXf-Eupc5jGIAhTh9dTEXzzYyupit3Pgxtr56re0ch5-_m-Dkz5G8i3DPjtb9ZySAhyphenhyphenQqg54eR14RZDJIH3-TId8lLE_VdK-qEnIcYWrQh0nHwjtpbliT7EzvLqxQpX/s1600/facebook-icon.png'/></a></td>
<td><a href='http://twitter.com/username' title='Follow on Twitter'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhh036PR0d7thtPQG2-hmvQ6_nb_UqVr8Q0AbXeSuDklQ-sW3F0J2GASIhajAf17LsHqUHJ16JISYD4iZsxBkcZIAPKLYSy7qHTiHYL_8Cojp-jTomRDdroXuWEP3g5Op7zNRHYXBXjdbmE/s1600/twitter-icon.png'/></a></td>
<td><a expr:href='data:blog.homepageUrl + "feeds/posts/default"' title='Subscribe to Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifcRzhtnilrHiMJVicjdcgY0kc1rrQKVPaCgeoM6ZinX3dpOjBsk6jpCSVz1Y9JewbRFT0smaKX7hUHFJDWRYmPN-000uGdN55WmVKbD_eT-hZABRWwKc6-3UlKRpLYRgYGz6Epr40aSK3/s1600/rss-feed-icon2.png'/></a></td>
<td style='padding-left:40px; padding-top: 5px;'><a class='twitter-share-button' data-count='horizontal' data-lang='en' href='http://twitter.com/share' title='Publish on Twitter'>Tweet</a><script src='http://platform.twitter.com/widgets.js' type='text/javascript'/></td>
<td><a href='http://www.facebook.com/sharer.php' name='fb_share' title='Publish on Facebook' type='button_count'>Share</a><script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/></td>
<td style='padding-left:60px;'><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cen&hl=en&ie=UTF8"); return false;' rel='nofollow' title='English'><img align='absbottom' alt='English' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiHS2mmkve5g-5P3OJfzylDvbua9Ma-zx4MtcUpqqFmLS7L1HtSfmUeuAmjuhjM4dpiWK_zibpZKIAiUGEWXFfnk-UfbypnfJY5CS_JWzT9Wz9JknGrf9y3q1TKHTkMr9OMXUu7RLyzFjj/s1600/United+Kingdom(Great+Britain).png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick="window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cde&hl=en&ie=UTF8"); return false;"><img alt="German" border="0" align="absbottom" title="German" height="24" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj33PEEeee0XdbNarzgtNArgw-sp8k1EAy6ZE_4oazMqZUKus47ADDPRtqXkmdeB3XiJ01HzEdKyD3mYzlUuWyJpCGVFQpQremqwuusB7XYYgwAqlCEpyKlAXUFCUnP7UPlM8YHS6haKKDs/s1600/Germany.png" width="24"/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Cfr&hl=en&ie=UTF8"); return false;' rel='nofollow' title='French'><img align='absbottom' alt='French' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1wWQ68eVRXCg9EeHxTadgSwYCJdU4G69HS0GbLJ0Rqnl0k3Q0nf6IQgu0oK-mZZm-GsX9o3uQL70ui735F1NfPh3xrhIo065Amlhqk4OjyahZapYZ4mvB-ak_2um7mjNHUby9N5t4dW43/s1600/France.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Car&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Arabic'><img align='absbottom' alt='Arabic' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhuo76IAcqCYSU2KwHqU9h45dSoha3fiLM3HlDLs3dYxltc33c10e0hw2kiITbA-sR4cGUnbSE0Rl0bVL7MbN97ouk8zfhF69HoU9ApSRa2lyvoCS8uUkQ3TMINg3TXwVHApE8Xd79rU3IN/s1600/Saudi+Arabia.png' width='24'/></a></td>
<td><a class="google_translate" href='Javascript:void(0)' onclick='window.open("http://www.google.com/translate?u="+encodeURIComponent(location.href)+"&langpair=auto%7Czh-cn&hl=en&ie=UTF8"); return false;' rel='nofollow' title='Chinese Simplified'><img align='absbottom' alt='Chinese Simplified' border='0' height='24' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgs9-vfV-UjTxZV-aZkia4HCu0B-Kz7UD9PeaCcOpQp4TtB50yIyLgBDhBXpoxDRp7tFjfEiwnB4LV0iOEF2qb6jtb7RmQsKjt_jl51gLQ5i8hrOwV3YCGWcTLmdW-Vv6v7KpUjdGV9UMVC/s1600/China.png' width='24'/></a></td>
</tr>
</table>
</div>
If you want to add more items, such as a counter, links etc. add a line like this just before the </tr> tag:
<td>Add here the extra content</td>Add the content where is indicated and that's it.
As you can see, it is not necessary to depend on external sites to have a toolbar, from now on you can have a floating sticky toolbar on your Blogger blog.
 tháng 2 09, 2014
tháng 2 09, 2014






Không có nhận xét nào
Đăng nhận xét