So this tutorial will show you how to increase the thumbnail resolution size of the popular posts Blogger widget, even though we can apply this trick on any of the blog widgets.

Changing the Thumbnail Size for the Popular Posts Widget
Step 1. First, let's add the Popular posts gadget by going to "Layout" > click on the "Add a gadget" link and select "Popular Posts" from the popup window.
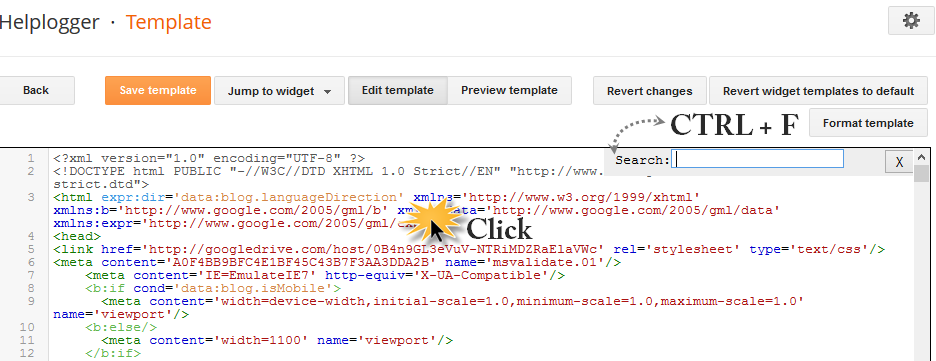
Step 2. Next, go to "Template" > click on the "Edit HTML" button > click anywhere inside the code area to open the Blogger search box using the CTRL + F keys.

Step 3. Type or paste the following tag inside the search box then hit Enter to find it:
</head>After you found the </head> tag, add this CSS above it:
<style type='text/css'>Step 4. Now search for this tag:
.PopularPosts .item-thumbnail a {
clip: auto;
display: block;
height: 130px;
margin: 0 0px 5px;
overflow: hidden;
width: 210px;
border: 2px solid #EEEEEE;
border-radius: 20px;
}
.PopularPosts .item-thumbnail img {
position: relative;
top: -30px;
transition:all .2s linear;
-o-transition:all .5s linear;
-moz-transition:all .2s linear;
-webkit-transition:all .2s linear;
}
.PopularPosts .item-thumbnail img:hover{
opacity:.6;
filter:alpha(opacity=60)
}
.PopularPosts .widget-content ul li {
background: #F9F9F9;
border: 2px solid #EEEEEE;
border-radius: 10px;
box-shadow: 0 4px 10px #EEEEEE;
color: #555555;
padding: 10px;
margin-bottom: 5px;
}
.PopularPosts .item-title {
clear: both
font: 14px Cambria,Georgia, sans-serif;
color: #2288BB;
font-weight: bold;
text-transform: uppercase;
text-align: center;
}
.PopularPosts .item-snippet {
display: none;
}
.widget .widget-item-control a img {
height: 18px;
width: 18px;
}
</style>
</body>And just above it, add this script:
<script type='text/javascript'>Highlighted in red is the widget ID for the Popular Posts gadget. To change the thumbnail size for any of your blog widgets, find the gadget/widget ID and then add a line below this part:
function changeThumbSize(id,size){
var blogGadget = document.getElementById(id);
var replacement = blogGadget.innerHTML;
blogGadget.innerHTML = replacement.replace(/w72-h72-p-nu/g,"s"+size+"-c");
var thumbnails = blogGadget.getElementsByTagName("img");
for(var i=0;i<thumbnails.length;i++){
thumbnails[i].width = size;
thumbnails[i].height = size;
}
}
changeThumbSize("PopularPosts1",210);
</script>
changeThumbSize("PopularPosts1",210);Then replace widget-ID-HERE text with the ID of that widget/gadget.
changeThumbSize("widget-ID-HERE",210);
Note: you won't see the changes if the widget has a class selector - for this you may need to change class with id and replace the dot ".>" symbol with "#" in the CSS code.
If you don't know how to find the id of a particular widget, please check out this tutorial on How to Use Firebug to Design a Blogger blog.
Step 5. Finally, press the "Save Template" to save the changes and this is how you can increase thumbnail resolution on Blogger. Enjoy!
 tháng 2 02, 2014
tháng 2 02, 2014






Không có nhận xét nào
Đăng nhận xét